This documentation explains how you can integrate Acobot conversational AI with your WordPress themes and achieve the following goals.
- Making your themes even more engaging.
- Better support for mobile. (Yes, mobile users like chatting!)
- Differentiating your themes from the peers with AI.
- Boosting the downloads of your themes.
- Monetizing your free themes and/or make more money from your premium theme.
Notes
- If you're new to Acobot and want to know what "conversational AI" means, try out a demo at http://acobot.ai/demo.
- If you wonder how you can make money by integrating Acobot with your themes, check out https://acobot.ai/affiliate_program.
Theme Options
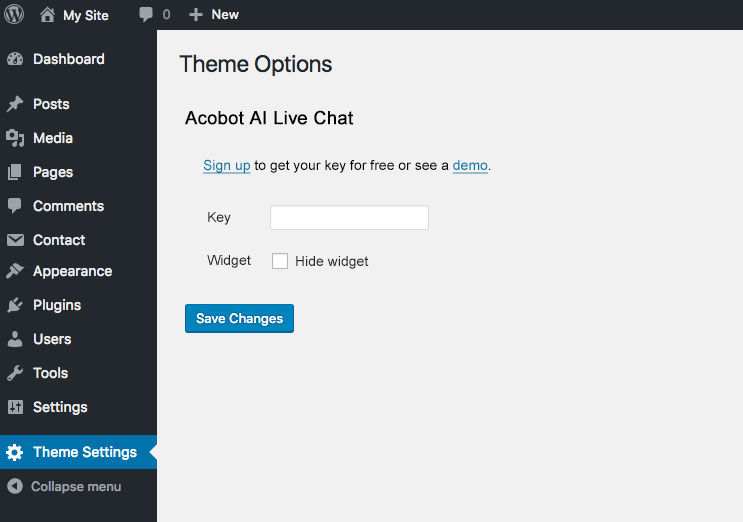
There are various way to integrate Acobot with your themes but we recommend adding a section as below to your theme option page.

The text line enables users to get their group ID and key from Acobot. Be sure to include your Acobot account ID with the links so that the referrals can be credited to your account, as the below HTML codes illustrates.
<a href="https://acobot.ai/user/register?ref=[id]" target="_blank">Sign up</a> for your group ID and key for free or see a <a href="http://acobot.ai/demo?ref=[id]" target="_blank">demo</a>.
Log in to your Acobot account for your own [id].
Note the link for demo uses http protocol. Acobot uses https for all web pages except demo, which only works with http for certain technical reason.
- "Key" fields allows users to enter the identity of their AI instance.
- "Widget" option allows users to enable/disable the feature with a single click.
JS Code
When users provide a key, you generate a line of JavaScript code as below and include it with pages where you hope the end users interact with the AI.
<script src="https://acobot.ai/js/w?key=[key]"></script>
Parameters
- key: Access key that users obtain from their Acobot account.
How to Show a Demo
This is optional but we strongly recommend you show a demo to users before they enter their gid/key. Doing so you may let more users learn about the benefits of conversational AI and activate it for their websites. Consequently you may generate more revenues.
To show a demo, just include the below JS code, which is same as the above code with parameters removed.
<script src="https://acobot.ai/js/w"></script>
You may also add "domain" parameter for a demo based on the contents of website. The demo will be customized automatically if the website has some contents.
<script src="https://acobot.ai/js/w?domain=example.com"></script>
Further Development
To make users even happier with your great themes powered by AI, consider the following improvements.
- Customize the looks & feels of Acobot widget for your theme style.
- If your theme allows user to set colors, automatically choose a color for the widget.
If you have any ideas to make Acobot work better together with your themes, feel free to tell us. We will be happy to give you full support.